728x90
반응형
게임화면(Scene)을 전환할 때 는 자연스러운 전환을 위해 여러가지 효과를 주곤 합니다. 이번 포스팅에서는 그중 FadeIn과 FadeOut 구현하는 법을 알아보겠습니다.

위에서는 검은색 이미지로 화면 전체를 덮은 뒤에 이미지의 알파값을 조절해주면서 FadeIn & Out을 구현해주었습니다.
여기서 한가지 주의해주어야 할점은 FadeIn & Out은 화면 전체에 적용되는것이기 때문에 항상 UI최상단에 배치해 주어야합니다.

이렇게 계층구조를 이용해 화면효과는 항상 최상단에 위치하도록 해주시면됩니다.

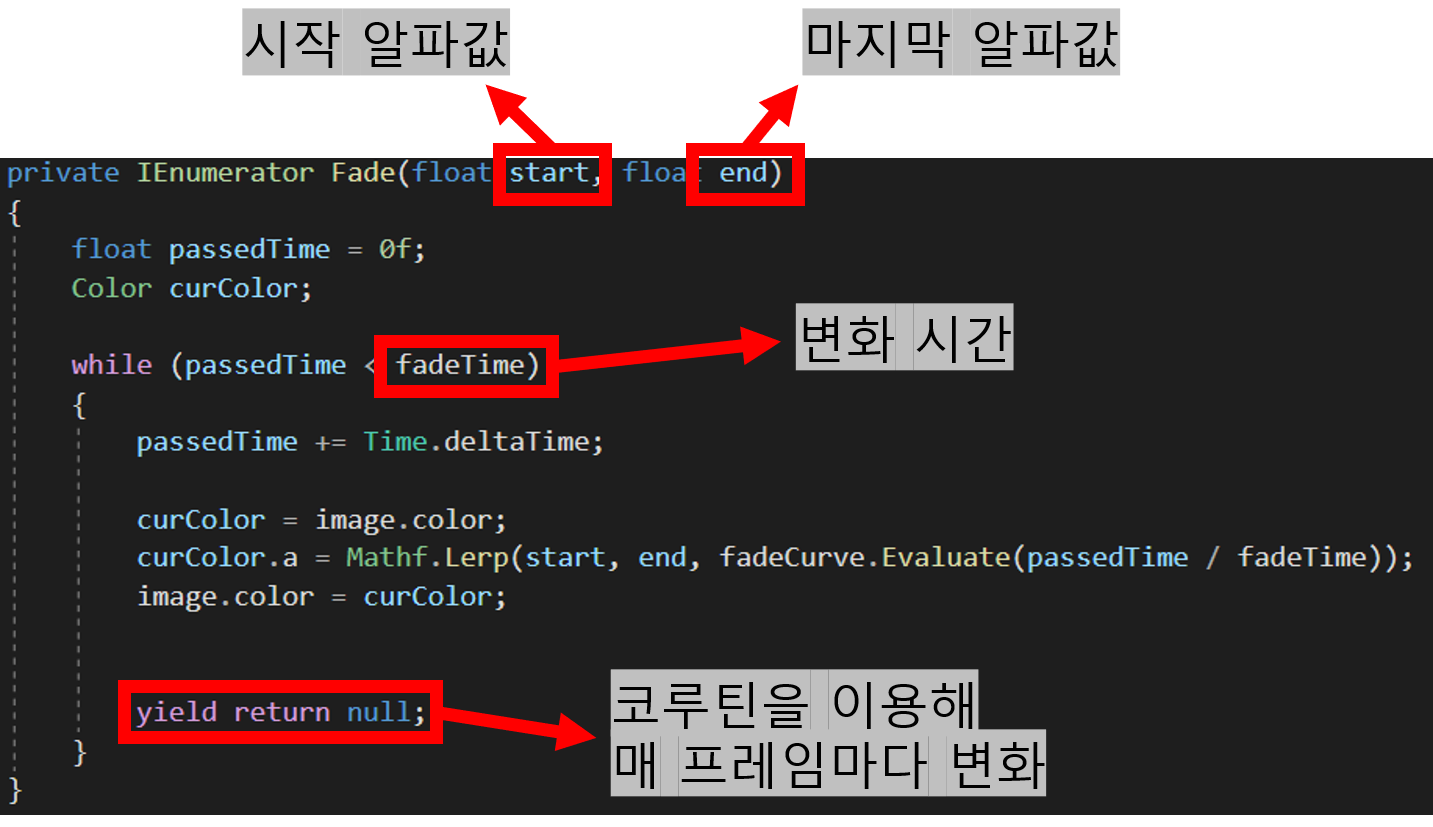
스크립트에 FadeTime 변수와 FadeCurve 변수를 수정할 수 있게 추가해주어서 각 씬에서 원하는 방식으로 사용할 수 있도록 해주었습니다.

반응형
'유니티' 카테고리의 다른 글
| [Unity] 아주 간단한 멀티 플레이 구현 (Mirror 사용) (0) | 2022.12.20 |
|---|---|
| [Unity] Anchor와 pivot사용법과 사용 이유 (0) | 2022.12.18 |
| [Unity] 입력 처리 종류와 차이점 (0) | 2022.12.18 |
| [Unity] 스프라이트 아틀라스(Sprite Atlas)의 정의와 사용이유 (0) | 2022.12.17 |
| [Unity] Prefab을 통한 게임 오브젝트 생성 (0) | 2022.12.17 |



